Html テキスト ボックス 横 に 並べる
プロコン 左 スティック 勝手 に 動く【Html/Css】要素を「横並び」にする方法(初心者向け . 要素を横並びにする方法を初心者の方向けに紹介。. 要素を横並びにする方法5つを、メリット・デメリット、サンプルコード付きで解説します。. 方法1つ1つをサンプルコード付きで詳しく解説しますので、初心者の方にもわかりやすい内容になって . 超初心者向け HTMLで要素を横並びにしたい!! 時 #初心者 - Qiita. flexboxを使うと簡単シンプルに横並びができます! 使い方 並べたい要素くん達が入っている親要素に、display: flex;とCSSで書くだけ!! 下記の例でいくと A B C を横並びにしたい。 この場合、ABC達が入っている「field」クラスに対して. 【CSS】要素を横並び・縦並びにする。display:flexの使い方を . 要素を横並びにする方法はいくつか存在する。 一番おすすめは display: flex; (flexbox)。 昔は float (とclearfixの組み合わせ)が使われていたが、flexboxが出てからは、そちらの方が主流。 横並びでもカルーセルを作成する場合は、 display: table; も使われたりするらしい。 目次. 横並び display: flex; display: flex; の注意点. 高さは一番大きな要素に合う(画像も! 高さを元に戻す方法. align-items の設定(親) align-self の設定(子) 各要素の横幅は各要素の中身の大きさになる(指定がない場合) 親要素に収まるように横幅が自動調整される. 要素は左寄せになる. 【html】tableで入力formのlabelとinputを横並びにする方法. 今回はhtmlのformにてlabelとinputを横並びにする方法を説明します。. 目次. サンプル(完成イメージ). labelとinputの横並べはtable. 間隔の調整はpadding. 「必須」「任意」の表示は::after. inputとinput、文字の横並べはdisplay:inline-block. submitボタンの横並べは . Css 要素を横並びにする方法&パターン3選 | なんとなくwebで . CSS. .button{ display: inline-block; margin: 0 10px; } 特徴. 要素に適用. 用途. ボタンを並べる時に使用. 文章の横にボタンを並べる時に使用. 画像+テキストあり横並び. 画像とテキストが入った要素を横並びに表示。 HTML. Css横並びの全て!配置・整列するコツとうまくいかない原因も . 要素を横並びにするには、 display プロパティに以下の値を入れるか、 float プロパティで横に回り込ませる必要があります。. 画像やテキストを横並びしたい!Html要素の回り込みを自由に . floatプロパティを使ってHTML要素を横並びにしてみよう! では 実際に、floatプロパティを使用して、HTML要素を横並びにしてみましょう! 今回は、以下のHTMLを基準に、floatプロパティで様々な値を指定していきます。. 【html/CSS】divを横並びにする方法【手順を丁寧に解説】. CSSを使わないでhtmlだけで横並びにする方法. 「CSSなんか知らん! htmlだけでなんとかならんのか! こちとらWordPressだぞ! 」そんなあなたのためにCSSを使わないでhtmlだけで横並びにする方法を説明します。 この記事を読む. 目次. 利用するCSS. 先に注意点. 1.親要素にdisplay:flexを指定してdivを横並びにする. 2.子要素にwidthを指定する. 3.box-sizing:border-boxを指定する. その他の横並べ方法. float:left. 
完全 不可視 復讐 の 恥辱 姦CSSには、HTML要素を横並びにするプロパティが複数存在します。 今回WEBCAMP MEDIAでは、CSSで要素を横並びにするさまざまな方法について解説していきます。 floatで横並びにする方法. flexboxで横並びにする方法. inline-blockで横並びにする方法. 横並びがうまくいかない場合. 以上の項目について解説します。 この記事を読むことで、 HTML要素を横並びにできるCSSプロパティの種類と使い方について理解できます。 サンプルコードを用いて詳しく解説しているので、プログラミング書院社から上級者までぜひチェックしてみてくださいね! プログラミングスクールを比較/. CSSのfloatで要素を横並びにする方法. Htmlとcssで横並びレイアウトの表示方法を現役エンジニアが . HTMLで横・縦に並べるレスポンシブデザインを上手に使う方法について、TechAcademyのメンター(現役エンジニア)が実際のコードを使用して初心者向けに解説します。 そもそも、HTMLの記述方法がわからない場合は、HTMLの書き方に. Htmlどうやって横に並べるの?Cssで要素を横並びにする方法 5選. この記事を読めば、要素を横並びにする5つの方法、また、その中でもどれを使えばいいかがわかります。 横並びリストを個数が変わっても均等幅に並べる方法は以下の記事で解説しています。. 【Css】Htmlの要素(タグ)を横並びに配置する方法 . flex-boxで横並びにする. テーブルを使って横並びにする. これはかなり古い手法ですが、CSSを使わず、HTMLだけで横並びにすることが出来るので、一番簡単です。 <table> <tr> <td>左側コンテンツ</td> <td>右側コンテンツ</td> </tr> </table> テーブル要素の良い所は内部コンテンツの文字数に応じて、左右のバランスが勝手に調整される所ですよね。 しかも、CSSのメディアクエリを使うことで、簡単にレスポンシブに対応できます。 table th, table td { display: table-cell; // 通常時はtable-cellによって、横並びに. Htmlで横並びが簡単に!5つの方法とサンプルコード - Jpsm. 【方法1: floatを使用した横並び】 注意点. 喉 の 痛み アロマ オイル マスク
ジーンズ 洗う と 縮む【方法2: inline-blockを使用した横並び】 注意点. 【方法3: flexboxを使用した横並び】 注意点. 【方法4: CSS Gridを使用した横並び】 注意点. 【方法5: tableを使用した横並び】 注意点. 【まとめ】 【応用例: 横並びレイアウトのカスタマイズ】 【1. 要素の間隔を調整する】 【2. 要素の並び順を変更する】 【3. 要素のサイズを調整する】 まとめ. ※Japanシーモアは、常に解説内容のわかりやすさや記事の品質に注力しております。. formタグを改行せずに横に並べる方法 | クロジカ. formタグを改行せずに横に並べる方法. ハック. 2014.09.11. 91,233. 福寿 さ むかわ
革 財布 へこみformタグを改行せずに横に並べる方法. formタグを続けて. <form><input type="text"><input type="submit"></form> と書くと、改行されてinputタグが表示されます。 <div style="display:inline-flex"> <form><input type="text"><input type="submit"></form> </div> とすれば、横に並ぶようになります。 otaguro. formタグを続けて. Html・Cssのおさらい! アイコンとテキストを横並びに配置する . アイコンにはtop: 50%;とtransform: translateY(-50%);を設定して、テキスト要素の上下中央に設置されるように実装しています。 position プロパティーで位置を調整するこの方法は、後述するパターン3・4のFlexboxを使用した実装では設置しづらい位置にアイコン . よく使うCSSで要素を横並びにする方法と使い分け #CSS - Qiita. 以下のように、アイコンにテキストを周りこませるような際などに使用しています。 アイコンを形成する要素に float:left を指定しても似たようなレイアウトにはできますが、テキストの縦中央揃えがややめんどうです。. Htmlで横・縦に並べるスタイルを使ってレスポンシブデザインを . 初心者向けにHTMLで横に並べる・縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法について解説しています。 Flexboxによる要素の配置、メディアクエリを使ったスタイルの切り替え方法を試してみましょう。 2018/6/29. テックアカデミーマガジンは 受講者数No.1のプログラミングスクール「テックアカデミー」 が運営。 初心者向けにプロが解説した記事を公開中。 現役エンジニアの方は こちら をご覧ください。 ※ アンケートモニター提供元:GMOリサーチ株式会社 調査期間:2021年8月12日~8月16日 調査対象:2020年8月以降にプログラミングスクールを受講した18~80歳の男女1,000名 調査手法:インターネット調査. きび ファーム 美果 美香
この 恋 は 雲 の 涯 まで横並びレイアウトはFlexboxで解決!定番プロパティや練習方法を . <div class="container"> <div class="box">box 1</div> <div class="box">box 2</div> <div class="box">box 3</div> <div class="box">box 4</div> </div> ボックスの見た目を設定するCSSはこのように書いています。 CSS. .container { border: 2px solid #ccc; background-color: #E4EDE8;. 【CSS】floatで簡単に実現!画像とテキストと横並びに配置する . 【CSS】floatで簡単に実現! 画像とテキストと横並びに配置する方法! | UI HACK. ホーム. プログラミング. HTML&CSS. 【CSS】floatで簡単に実現! 画像とテキストと横並びに配置する方法! 2023年3月7日. ※本ページはプロモーションが含まれています。 CSS floatは、要素を自由自在に配置するための便利なプロパティです。 しかし、初心者にとってはその使い方が分かりづらいかもしれません。 本記事では、サンプルコードとともに、CSS floatの実装方法と併せて解除方法を詳しく解説します。 友達や家族は理解があるし、一緒に話すこともできるだろうけど、転職のプロじゃないから、アドバイスがイメージだけで、実際の情報じゃないこともあるんだ。. CSSを使わないでhtmlだけで横並びにする方法. <tr> <td>左</td> <td>右</td> </tr> </table> 線がいらないときはborder="1"を消しましょう。 tableを使えば画像とテキストを横並べにすることもできます。 テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト. CSSやhtmlの基本をしっかり理解すると、この記事の内容もより理解できるようになりますよ。 ↓CSSやhtmlを楽しく学べるようにマンガを描きましたのでゼヒご覧ください↓. htmlやCSSをマンガで楽しく学ぼう【180ページ単行本1冊相当量】. ネットワーク・ブリッジングのプロパティの構成. ネットワーク・ブリッジ は、複数のネットワーク・セグメントを結合して、それらが1つのネットワークとして動作できるようにします。 ブリッジングは、ネットワーク・スタックのデータ・リンク層(L2)で実装されます。ブリッジは、MACアドレスに基づくパケット転送メカニズムを使用して . htmlやCSSでボタンを横並びにする方法(flexなど). 
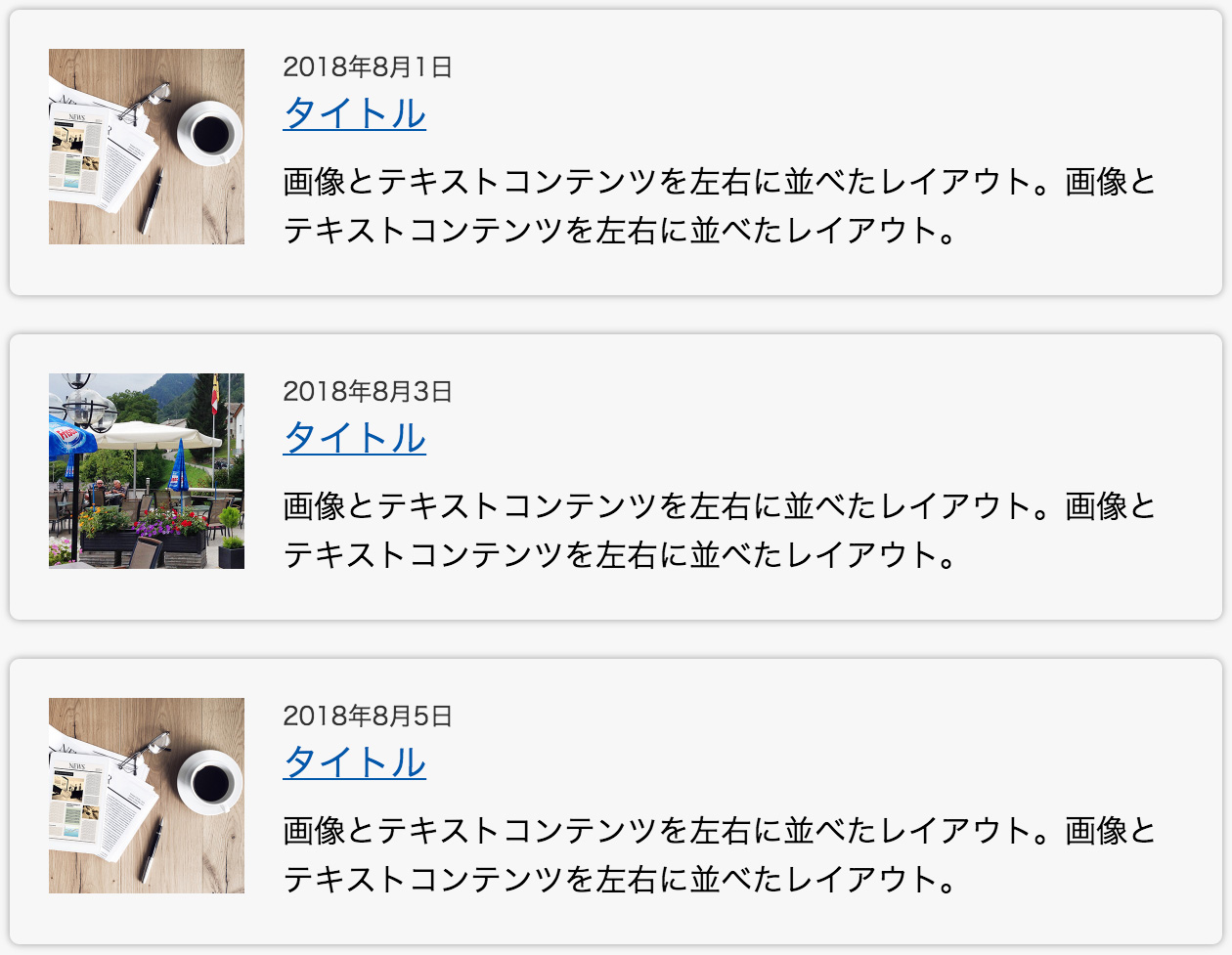
北海道 香典 の 相場【簡単コード】Cssで画像とテキストを横に並べる方法(レスポンシブデザイン対応) | 高配当株&不動産&プログラミングで純資産2億円. こんにちは、Webプログラマー(見習いは卒業しました!)のトムです。 今回は、初見では意外と詰まってしまう、画像とテキストを横に並べる方法について解説します。前提としてPCでの閲覧時は横並び、モバイルデバイスでの閲覧時には縦方向に並べるレスポンシブデザインにも対応できる . HTMLで複数のチェックボックスを横並びに配置する方法を現役エンジニアが解説【初心者向け】 | TechAcademyマガジン. 初心者向けにHTMLで複数のチェックボックスを横並びに配置する方法について解説しています。. チェックボックス実装の基本と複数のチェックボックスを実装する方法、横並びにする方法を紹介します。. 画面上での表示を見てみましょう。. 2018/4/27. テック . CSSで横並びレイアウトを実現簡単にするinline-blockとは? | 侍エンジニアブログ. この記事では「 CSSで横並びレイアウトを実現簡単にするinline-blockとは? 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。. 【Html/Css】ブロック要素を横並びにする方法【複数パターンあり】 | みぎさんドットコム. HTML/CSSの学習を始めたばかりで一番最初につまづくのが、「ブロック要素の横並びにさせる方法がわからない。. 」という方は多いのではないでしょうか?. この記事ではブロック要素を横並びにする方法を詳しく解説していきます。. 目次. ブロック要素を . CSSやhtmlで画像を横並びにする方法3選. 私はホームページを作って9年になります。画像を横に並べることはよくあります。 「画像と画像を横並び2列にしたいけど、やりかたがよくわからない!」 そんなときに使える「CSSやhtmlで画像を横並び2列にする方法」を3つ紹介します。 「CSSはよくわから . 【Word】複数の図形や画像を左右・上下に整列させる | でじログ部. 選択したオブジェクトが図形(テキストボックス、ワードアート含む)の場合は . の左辺から一番右にあるオブジェクトの右辺までの幅を基準に、オブジェクトを横方向に等間隔で並べます。 . 【Word】図形内のテキストが微妙に入りきらない時の対処法. CSSで要素を横並びにする方法(floatとdisplayの使い方を解説) | creive(クリーブ). 要素を右に寄せ、後続のボックスを左に回りこませる効果を出すことができます。 下にある要素が左に流れ込み、「clear: both;」などで規制をかけないと、デザインが崩れます。 display: inline: 要素がインライン要素化され、横に並びます。. ボックスレイアウトの基本をマスターしてサクッとwebページを作れるようになろう #HTML5 - Qiita. webページをボックス要素で分割してレイアウトする方法を学びたい方におすすめの記事です。ボックスレイアウトの基本的な考え方やテクニックを分かりやすく解説しています。display: flexなどのCSSプロパティも紹介しています。. Html/Css 画像の横に文字を並べる&パターン2種 | なんとなくwebで食べていく. HTML/CSSで画像の横に文字を並べる方法とそのパターンを紹介します。画像と文字の高さや幅を調整したり、画像の上に文字を重ねたりするテクニックもあります。画像と文字のレイアウトを工夫して、見やすく魅力的なウェブページを作りましょう。. 【CSS/html】inputを上寄せ,中央寄せ,下寄せする方法. 2022年07月26日. 「テキストボックスと単位を並べて下寄せしたい」. 「項目名とテキストボックスを並べて上寄せしたい」. inputを上寄せ,中央寄せ,下寄せする方法を解説します。. 目次. 2 次元 に 捉 われ ない
アブラムシ に 強い 野菜【兄弟で並んでいるとき】自身にvertical-align. 【上寄せ】vertical-align:top . 【CSS】flexboxで画像とテキストを横並び、縦並びにレイアウト【メモ】 - niwaka-web. 画像とテキストを横に並べて表示. まず、 flexboxで画像とテキストをソースの順番通りにレ横に並べてレイアウトするには 、単純に親要素に display:felex;を指定 するだけ。flex-directionは初期値でrowが選択されるので指定なしでも、子要素が横並びで左から右に . CSS | display: flexで画像をレスポンシブに並べる方法 | 1 NOTES. 画像をレスポンシブに並べる. See the Pen CSS list tag design (display flex & flex wrap) by yochans on CodePen. 以下はFlexBoxで画像を横並びにさせるHTMLとCSSのサンプルコードになります。 HTMLはサンプル用に同じ画像を6毎連続して配置しています。. 女 偏 に 比
誘い を 断 られ た 男性 心理【html/CSS】間隔,隙間,余白,空白をあける方法. デザインにおいて間隔や隙間は非常に重要なものです。. htmlやCSSで上下や左右の間隔・隙間をあける方法を紹介します。. 画像やdivの場合と、文字の場合でそれぞれ解説します。. 関連記事も参考にしてください。. html・CSSで横並びボタンの間隔・隙間を調整 . 【html/CSS】aタグやspanなどインライン要素を横並びする方法. CSSやhtmlで画像を横並びにする方法3選. CSSやhtmlで画像を横並び2列にする方法を3つ紹介します。. レスポンシブ対応と中央寄せの方法も解説します。. この記事を読む. 目次. 足 の 甲 が 痛む
佐和山 の 亡霊【方法1】何もしなくても横並び. 【方法2】table. 【方法3】display:flex. 【まとめ】イン . CSSのflexbox(display:flex;)を使った縦並び、横並びレイアウトの基礎知識 | Gimmick log. CSS. display:flex; を使ったレイアウト方法をまとめました。. 上下左右のレイアウトに柔軟に対応できるので、レスポンシブやグリットレイアウトに役立ちます。. より複雑なレイアウトを行いたい場合は、こちらの記事をご覧ください。. display:grid; を使ってCSS . HTML横並びリストを均等幅に!個数が変わってもCSSそのまま. htmlどうやって横に並べるの?cssで要素を横並びにする方法 5選. htmlコーディングのときにどうやって横並びさせればいいか悩んでいますか?この記事では横並びさせる方法を具体的に5つ紹介しています。ぜひご覧ください。. 【Html/Css】 画像を簡単に横並びする方法を実際のコード例で解説! | Wp-load. WebサイトをコーディングしているとHTMLで画像を配置する事が多いです。 一昔前のWebサイトとは違って、最近のWebサイトには画像を綺麗に配置するデザインが多く見受けられますよね。画像を綺麗に扱う. パターンで覚えるflexbox(2)─ボックスを横に並べる─ | Studio947 狩野祐東・狩野さやかの本. ここではボックスを横に並べる、比較的よく行われるレイアウト手法を紹介します。 . 右側のボックスのほうがテキストが長く、コンテンツ量が多いからです。 . それから、HTMLのほうで、2つのボックスに対しitem1、item2というクラスを追加します。 . Bootstrapで横並びのフォームを作成する方法を解説! | Qumeruマガジン. このdiv要素の中にlabel要素とinput要素などの入力するための要素を作成し、入力するための要素の方にはform-controlというクラスを適用させます。 後はinput要素を使ったりテキストボックスを使ったりなど基本的にHTMLでのフォームと違いはありません。. Html・Cssで画像の横に文字を並べる方法とは?3つのパターンをコード付きで紹介 - Webcamp Media. HTML・CSSで画像の横に文字を並べる方法とは?3つのパターンを紹介する記事です。画像と文字のレイアウトを美しく整えるために、インライン要素やブロック要素の違いや、floatプロパティやflexboxの使い方を学びましょう。Webデザインの基本スキルを身につけるチャンスです。. [HTML / CSS] flexで画像や説明文を横並びさせる - DIYテックブログ. DIYテックブログ. search. ウェブサイト制作2021.01.13. [HTML / CSS] flexで画像や説明文を横並びさせる. Flexboxを使って、画像と説明文のセットを横一列に並べるレイアウトの作り方を説明する。. 目次. 1完成形. 2HTMLの用意. 3CSSの用意. 【CSS】各種ブロックやボタン、チェックボックスなどのレイアウトを操作する(フレックスボックス). フレックスボックスを使わない場合. 上のように要素を縦に並べる場合は、 親要素のCSS に display: flex; を設定することに加え、要素を縦向きにする flex-direction: column; を合わせて設定します。. justify-content や align-items ももちろん使用可能です。. となり、先程 . フォーム作成に必須!HTMLでlabelタグを使う方法 | TechAcademyマガジン. HTMLでフォームを作る時に、例えばテキストボックスの横に「名前」であったり、ラジオボタンの横に「男」「女」などの文字を. 入れたいことがあります。その時に便利なタグが「labelタグ」です。 labelタグの書き方. labelタグの書き方は2種類あります。. 横並び < レイアウト | Html+Cssまとめページ. レイアウト 横並び. figure要素を利用する; div要素を利用する; 画像を単に横に並べるだけであれば、p要素の中に改行なしでimg要素を複数並べるなどHTMLの範疇なので比較的容易であるが、画像とその見出しやキャプションととしてテキストをセットで横並びにするためには、CSSでレイアウトを行う . html・CSS ラジオボタンを横並びや縦並びにする方法. ラジオボタンやチェックボックスは横に並べると選択しやすいものですが、何も考えず設置するとかえって選択しにくい場合があります。html・CSSでラベルやラジオボタン、チェックボックスを横並びや縦並びにする方法を解説します。. 【html】img画像の下に文字を置く指定方法 | ほぼほぼ4コいち. 今度は下に配置した文字を画像の中央にしてみますね。 もう1度、先ほどの図を確認。 画像の下に文字は降りてきました。 しかし、これだと文字が画像に対して左へ寄っていますね。 <p>にtext-align:centerとすればどうでしょうか。. 
祭り の 祝儀 袋Wordで写真の横に文字を配置する方法|文字列の折り返しとテキストボックス. Wordで写真の横に文字を配置する方法. Wordで写真の横に文字を配置する方法は2つあります。. 文字列の折り返し. テキストボックス. どちらを選んでも構いませんが、おススメは『文字列の折り返し』です。. こちらの方が、Wordの機能を利用して簡単・キレイ . 【Html】テキストボックスの使い方+アレンジ方法総まとめ! | ポテパンスタイル. テキストボックスとは、Webページにおいて文字を入力できる要素のことです。この記事では、テキストボックスの基本的な使い方や属性、さらには見た目をアレンジする方法を紹介します。テキストボックスを使って、自分のWebページをもっと便利にしましょう。. Excel VBA を学ぶなら moug モーグ | 即効テクニック | テキスト枠を表のようにきれいに並べる. 複数のテキストボックスを横方向に密着して整列させたい場合 一番左に配置したいテキストボックスを配置したい一番左の位置に移動します。 残りのテキストボックスを重なり合わないように、すぐ左のテキストボックスより右側に配置します。. divを水平方向に均等配置する コピペで使えるHTML+CSS. flex-direction:rowl;として方向を横方向に指定し、justify-contentを用いて、子要素についての横方向配置方法を指定します。space-around指定によってdiv同士の間隔を均等にします。横配置する子要素divはdisplay:inline-blockと指定する必要はありません。. html - 要素を横一列で並べたい。 - スタック・オーバーフロー. 営業時間のラベルから二つ目の時間入力までの要素を画面が小さくなっても横一列にしたいと思っていますが上手くいきません。画面を小さくすると、ラベルと入力のテキストボックスが縦に並んでしまいます。どう修正したらいいのか教えていただいてもよろしいでしょうか。. 【コピペOK!】HTMLのみで作るボックスデザイン(囲み枠)ワードプレスの記事作成もコピペで簡単♪. 爆乳ホームヘルパーのエッチな訪問介護
HTMLに装飾を加えるCSSは、通常HTMLとは別ファイルを用意して記述する方法が一般的ですが、ワードプレスなどで記事を作成する場合、装飾の度にCSSファイルを開いて追加するのがちょっと面倒な事もありますよね。. そこで、CSSファイルを一切触らずに . レスポンシブのボックスの横並びが楽になる組み方。コピペOK|テラ合同会社. WEB制作に便利な小技. レスポンシブサイトの作成の際にメンテナンスのしやすいボックスの横並びの組み方を紹介します。. flexbox (フレックスボックス)を使用した横並びです。. 昔はfloatなどを使用していましたが現在ではIE (Internet Explorer)の打ち切りになった . WordPressで複数ブロックを横に並べる方法【初心者向け/WordPressの使い方】 - 株式会社火燵(こたつ). このように、複数の画像を別々のリンクをつけて並べたり、テキストとテキストを横に並べたりしたいときがあるでしょう。 ここで「カラム」ブロックの出番です。 カラムブロックは、横に複数並べるためのブロックです。 . 【html/CSS】ul liのメニューを横並びにする方法. これを回避するためにliにも「display: flex」を指定し、aタグの高さをliと同じにします。 このときaのwidthが小さくなるため100%を指定して横もいっぱいにします。 liにpaddingがかかっていると幅いっぱいにならないため、liのpaddingは0に、aのpaddingを調整します。. テキストブロックと横に並んだ2つのボタンを持つウィンドウ. テキストブロックと横に並んだ、2つのボタンを持つウィンドウです。横に並んだボタンは、レイアウトコンテナで、StackPanelを使用し、Orientation属性に、Horizontalを指定し、ボタンを横に並べています。更に、テキストブロックを追加しています。. CSS display:flexで縦並びにする方法4選 - わかるCSS・html. 「パスコン版で横並べにした要素をスマホ版で縦並びにしたい」「上下中央寄せのためにdisplay:flexを使ったが子要素を縦並びにしたい」というあなたへCSS display:flexで縦並びする方法を4種類解説します。 . ↓CSSやhtmlを楽しく学べるようにマンガを描きまし . 高さの異なるボックスを横に並べるならfloatよりinline-blockが便利. スタイルシートを使って「高さの異なる複数のボックス」を横に並べるなら、floatよりもinline-blockを使う方が便利です。各ボックスの上下方向の位置を簡単に揃えられますから。必要に応じて多段表示(=ブラウザの幅が狭い場合には、2段・3段と自動的に折り返されるレイアウト)にしたい場合に . Streamlit入門 - レイアウトの設定 | Watching the AI. これまでテキストやグラフ、ドロップダウンなどのインプットを個別で表示する方法を見てきました。 (過去記事はこちら) 基本的な使い方ウィジェットの使い方(前編)ウィジェットの使い方(後編) 今回は、より本格的なダッシュボードやWebアプリを作るための少し進んだレイアウト機能を見て . 横並びの5つの手法をマスターしよう | CSS | WeBuddy. HTMLに表を作成するtableタグというものがあります。tableは強制的に表のように見せることが可能ですが、横に表を伸ばしていくと横並びのようなレイアウトになりますよね。 このtableの特性を利用して横並びを作成していきます。.